WordPressブログ運営で、レンタルサーバーはエックスサーバーのお世話になっているアーチビブログです。
そのエックスサーバーから、ページのロード時間を短縮する「XPageSpeed(エックスページスピード)」という機能が2022年8月頃に提供開始されたのですが、テーマの機能などとの競合で表示崩れが起こる可能性もあるとのことで当ブログでは導入していませんでした。
しかし、2022年12月に問題が発生しづらくなるように改良されたので試してみました。

Sponsored Link
目次
1.XPageSpeedとは
画像、CSS(ウェブページのスタイルを指定するための言語)、JavaScript(プログラミング言語)などのファイルを圧縮してデータ転送量を削減したり、同種のファイルを一つにまとめて無駄な通信を削減するなど、最適化処理を行う機能です。
画像やCSSなどのファイルが多いブログは読み込み速度が遅くなり訪問者のストレス要因になるので、読み込み速度を早くすることでSEO(検索エンジンの最適化)対策にもなる機能です。
2.XPageSpeedの機能説明
XPageSpeedには以下の6つの機能があり、それぞれのON/OFFが可能です。
(1)画像最適化
最適な画像タイプへの変換と画像サイズを圧縮することで画像の読み込み速度を向上させます。
(2)画像遅延読み込み
画像の読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます。
(3)CSS最適化
複数のCSSをまとめてコンテンツ内容に適応した形に変換することでページの読み込み速度を向上させます。
(4)CSS遅延読み込み
一部のCSSの読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます。
(5)JavaScript最適化
複数のJavaScriptをまとめてコンテンツ内容に適応した形に変換することでページの読み込み速度を向上させます。
(6)JavaScript遅延読み込み
JavaScriptの読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます。
(この機能はJavaScript読み込み順序が変わりサイト表示に影響が出る場合があり、設定変更後の確認が必要です。)
3.設定方法
設定は簡単です。
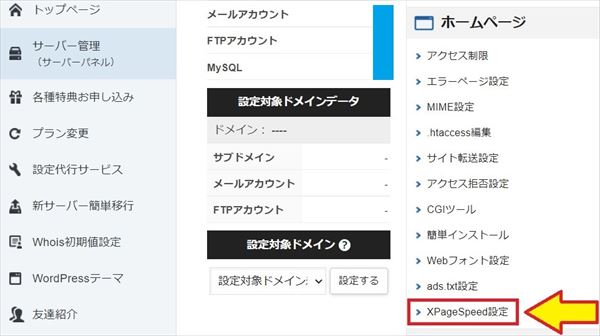
エックスサーバーにログインしてトップページから「サーバー管理」をクリックします。

サーバー管理画面から「XpageSpeed設定」を探してクリックします。

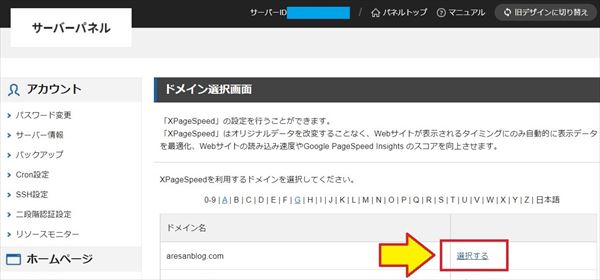
ドメイン選択画面になるのでドメインを選んで「選択する」をクリックします。

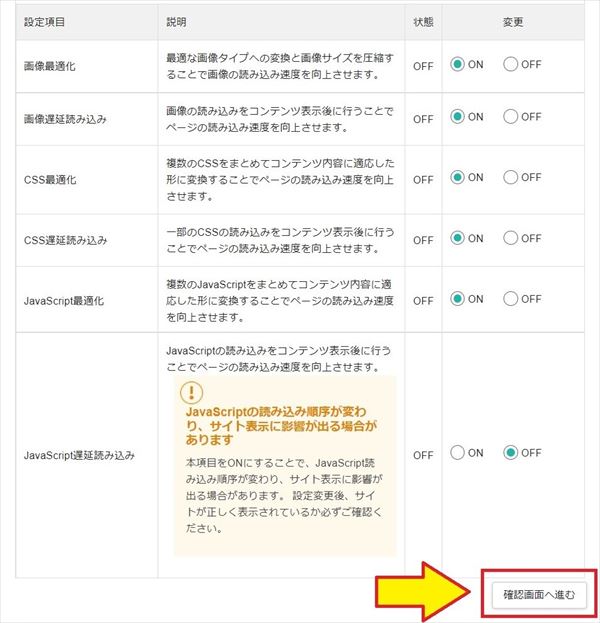
XpageSpeedの設定画面になるのでそれぞれの項目のON/OFFを選択し「確認画面へ進む」をクリックします。
今回はとりあえず、サイト表示に影響が出る場合がある「JavaScript遅延読み込み」のみをOFFで、それ以外はONにしてみました。

設定の確認画面になるので「変更する」をクリックします。

「XPageSpeed設定が完了しました」の画面になって終了です。

4.読み込みスピードは上がったけれど
読み込みスピードは上がりましたが、1日様子を見てからOFFに戻したのが下のグラフです。

何故戻したかと言いますと。
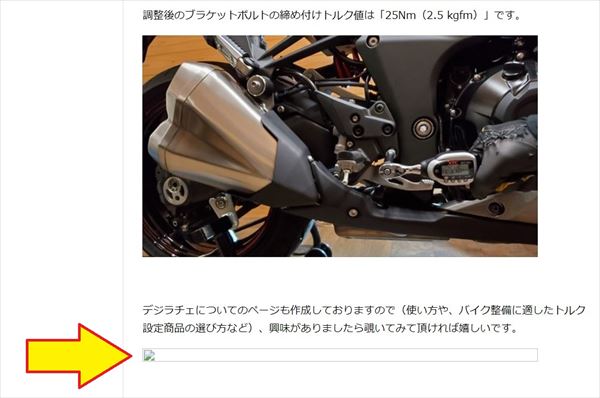
画像読み込みを後回しにする機能などで、下画像のようにページ紹介の画像が一部表示されなくなったんです。

また、記事内での画像が表示されないとか、下画像の矢印部のように他のページを紹介するリンクの画像の一部が表示されない症状が出たんです。

上の矢印⇨の部分には、本来は下のリンクが表示されるのですが、上の状態では意味が分からないですよね。
当ブログは画像で説明するケースが多いから画像が出ないと意味がない場合が多いので、それぞれの機能の ON/OFF を何通りも試してみたのですが、やはり画像表示がイマイチなので全てをOFFにしたという訳です。
5.まとめ
WordPressのテーマやプラグイン機能などと競合した不具合は出なかったので少々残念なのですが、システムは改良される場合があるので、次の改良に期待してそれまではOFFにしておくことにします。
当ブログは画像が重たくならないように最初から画像サイズを小さめにしているので、感覚的な読み込み速度はあまり変わらないから良しとしましょう。
 それではまたっ!
それではまたっ!
Sponsored Link



